How do you find your HTML, HTML5, and Javascript Code for a Game made in GameMaker HTML5?
Answer:
NOTICE: Currently, GameMaker HTML5 is in beta release state, so before the final release, this information might change. Need further help? Ask a Question!
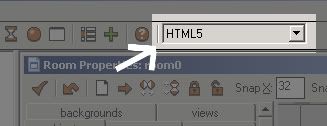
First, after you create your game, make sure the export type is set from Windows to HTML5. You can change this at the top-right side of the program window. (See image below)
 |
Next, preview your project by pressing the green arrow on the top of the screen.
The preview should open in your web browser, and you should be able to play your game. If you still need to tweak or fix something in your game, you can close your browser and go back to Game Maker HTML5 for editing.
After you have previewed your game, and it is what you want it to be, go back to the Game Maker HTML5 program window.
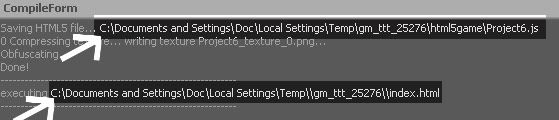
At the bottom of the Game Maker HTML5 window, you should see this area: the CompileForm. This not only gives you the status of you game, but the directory of where your HTML, HTML5, and JavaScript code is! (See image below)
 |
The top arrow and bottow arrows are telling you where to find your code on your computer. Look for those files in your computer, and upload the appropriate files to your web server.
| Page updated: March 23rd, 2015 @ 6:21 AM Eastern Time |